element-ui 中的table和bootstrap中的table的某些设置还是有一定的差别的。之前用bootstrap做的表格,想要实现简短列和详细列的切换。因为详细列实在有太多列了,拉动滚动条还有一段距离。所以希望能够切换到简短列可以方便的看见比较重要的几列的内容。用之前的方法<bootstrap>的话,非常简单,直接设置display的显示和隐藏就可以了。
但是放在element-ui中来就不可行了。每一列根本不能直接设置样式,你给每一列设置class-name从而设置样式的话,可能也许会存在一点问题。。因为每一列的class-name的样式是包裹在cell样式中的,比如说当你想要在class-name里面来设置width的话,外层容器cell没变,里面的内容的width变了,那么内容就会覆盖到后面一列的内容,并且把人家挤开,自己霸占位置。就会出现页面混乱。。感觉好像扯远了的样子,,
回到显示和隐藏上面来,在element-ui中的table中,控制某一列的隐藏和显示,想到的是使用v-show,但是之前用过了不行,没起作用。后面网上查了一下,发现使用v-if是可行的。至于为啥,我也说不上来。于是就有了这样:
(阶段一)

其他想要隐藏的列直接也加上v-if='show' 就好了。

这两个方法是两个简短列和详细列的按钮的click事件,控制数据show的true还是false,
恩,到这里呢,第一阶段的表格列的隐藏和显示就成功了啦。接下来还有个问题是,假设某一列的内容实在太多了,而上面一阶段的每个单元格是没有设置宽度width的,这点需要记住了。于是每一个单元格的宽度都是一样的。这内容超多的一列就显得非常的长,看着实在是糟心。好吧,那就给他设置一个width吧,给这内容太多的一列设置了widht:'180'。
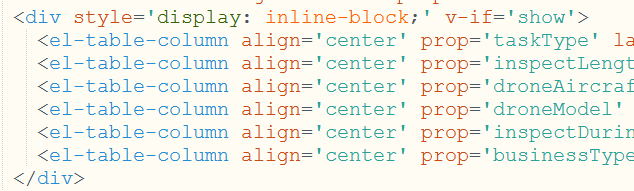
恩,有效果了,再试试切换功能。卡!出现了一个意想不到的问题。单元格的宽度居然变得超级大。滚动条也根本滚不到尽头好吧。。这可是非常愁人。根本不知道为什么切换一下显示和隐藏就带来了这种"惊吓"的效果。无奈还是慢慢的寻找解决的办法。在不断的尝试当中,我发现如果单元格设置了宽度之后,当只有一列使用了v-if:"show"的时候,一切正常。如果有出现多列使用 v-if:"show" 就会出现问题。循着这条路去想。最终我觉得不是只能出现一个 v-if吗?那就把需要隐藏的几列全部用一个容器包裹起来。让容器显示和隐藏应该就可以了吧,如下:

恩,试试~~,没错,一切恢复正常了!可以使用这种方法。